Case Study: Selfridges

Concept development:
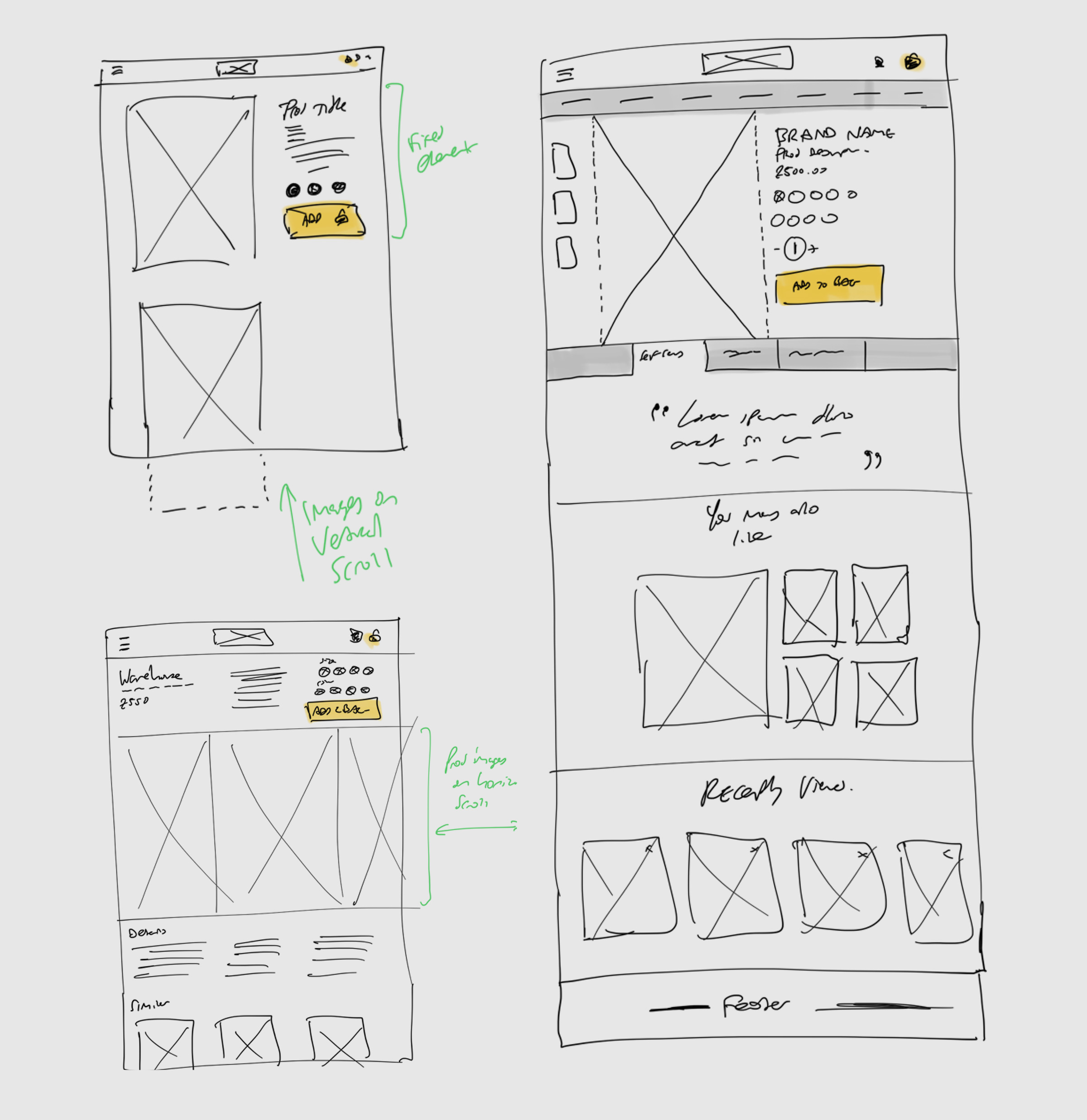
These sketches show the early concept development of the product details page. This page more than many others was particularly challenging due to the wide variety of products that were on offer.
This page had to be flexible enough to work with products ranging from an exclusive designer dress to an individual piece of cutlery. Despite the complex functional requirements for this page it still had to retain the premium aesthetic that the brand required.

Concept development:
Early product page designs which were prototyped and tested with the UX team

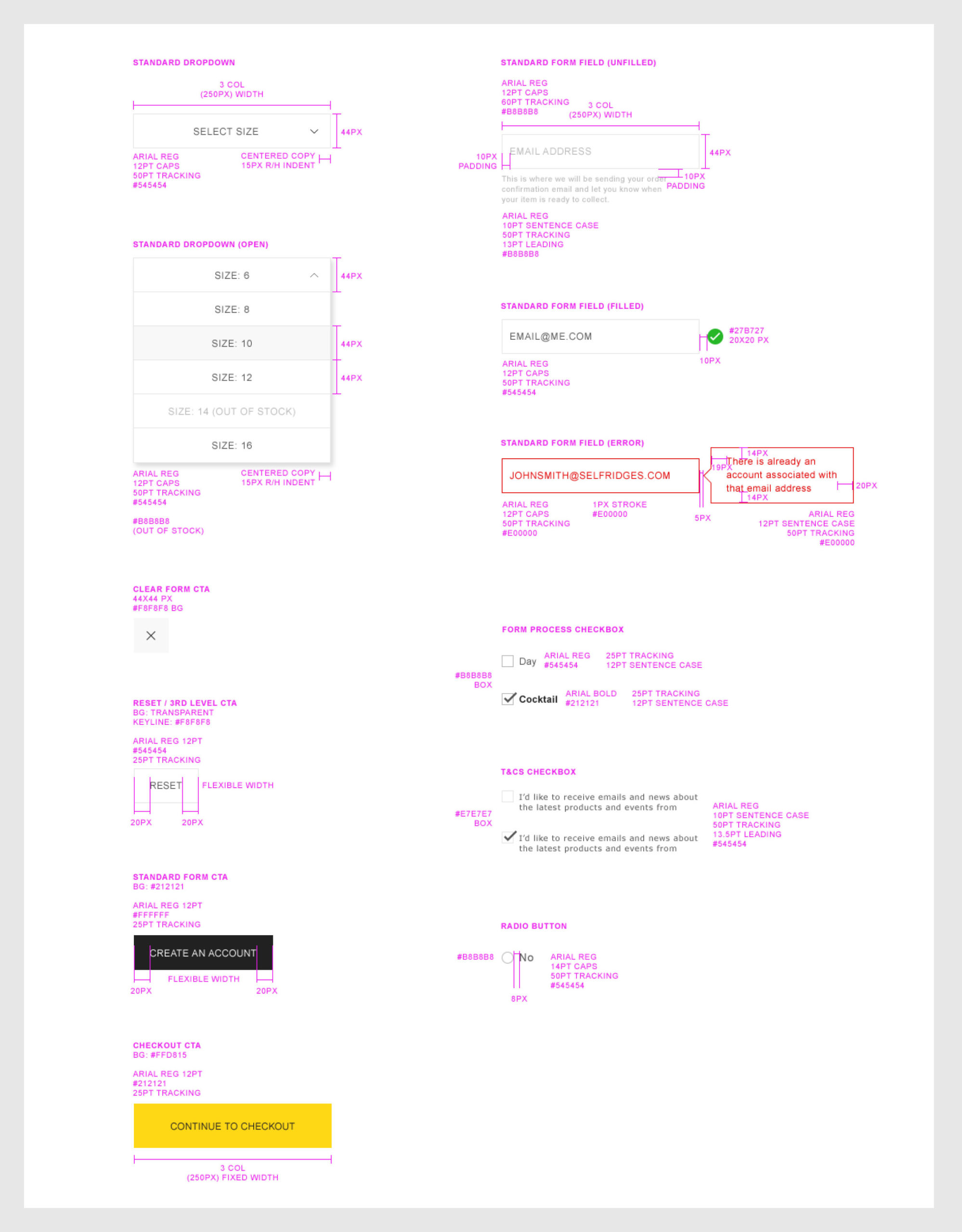
Development spec: To ensure pixel perfect build quality, all components were measured and marked up when handed over to the development agency. As they were working remotely it was important to get the build right first time.

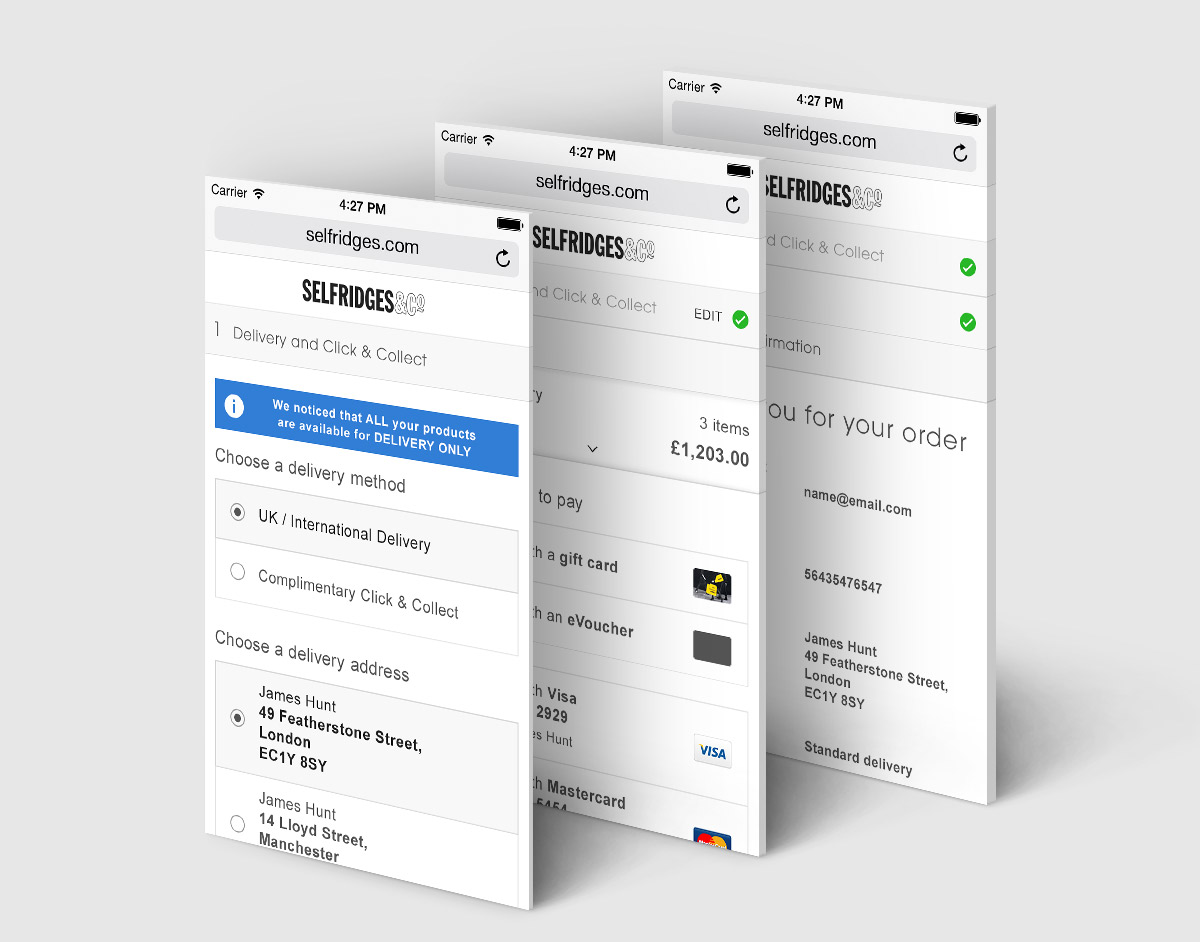
Checkout journey: At the time, the existing checkout journey was overly long and complex. It saw a large number of users drop off at various stages throughout the process. By working in collaboration with the product owners and UX teams we were able to reduce the checkout flow to just four steps. In turn reducing the number of users dropping out and increasing overall conversion.

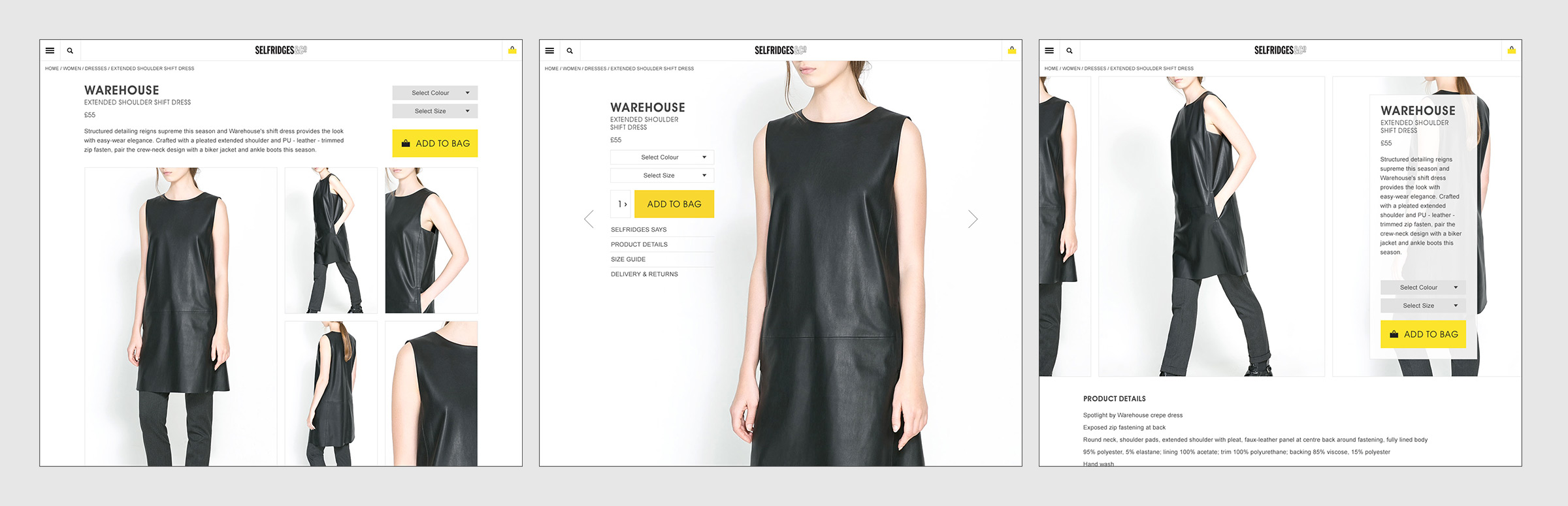
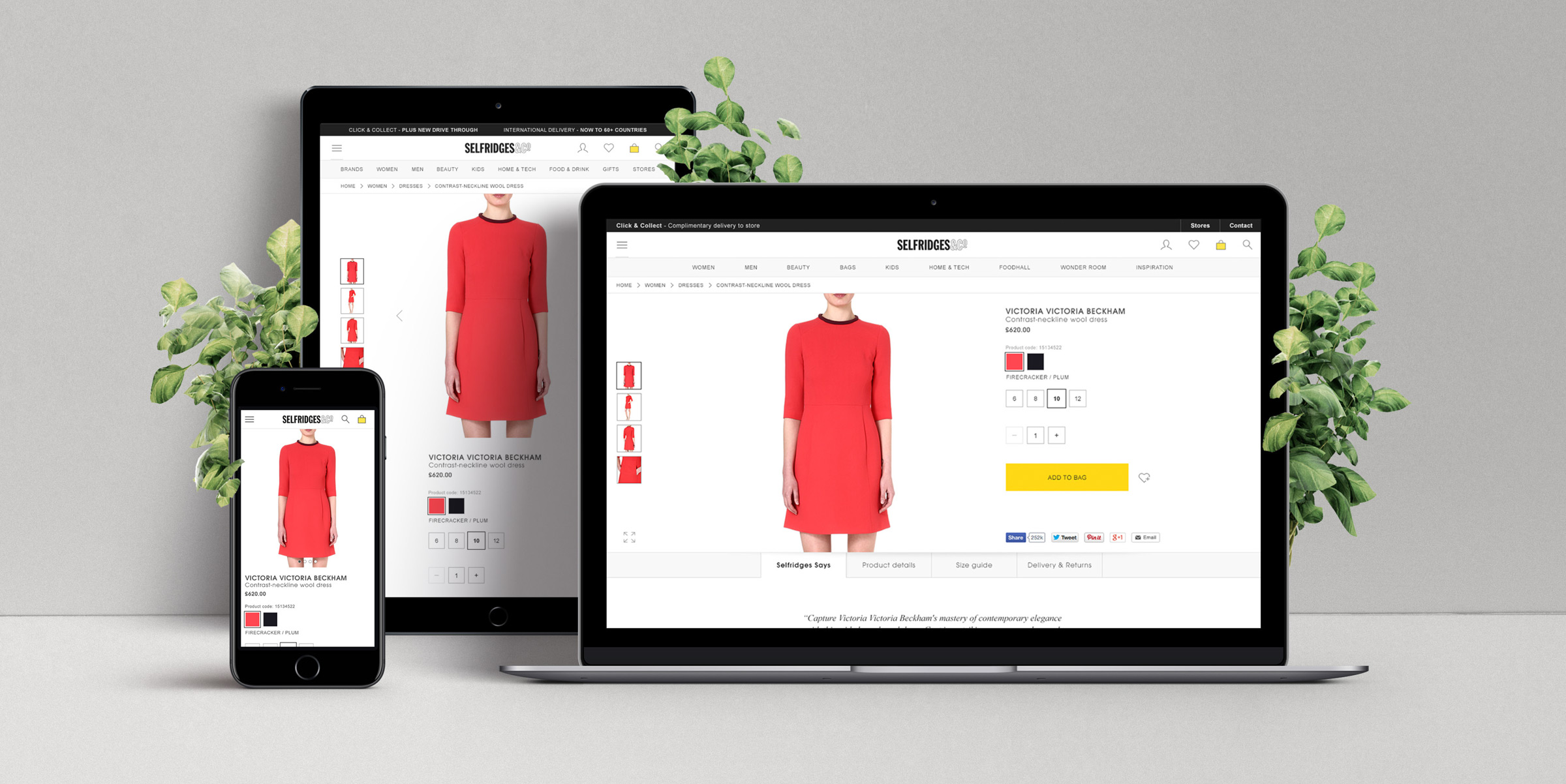
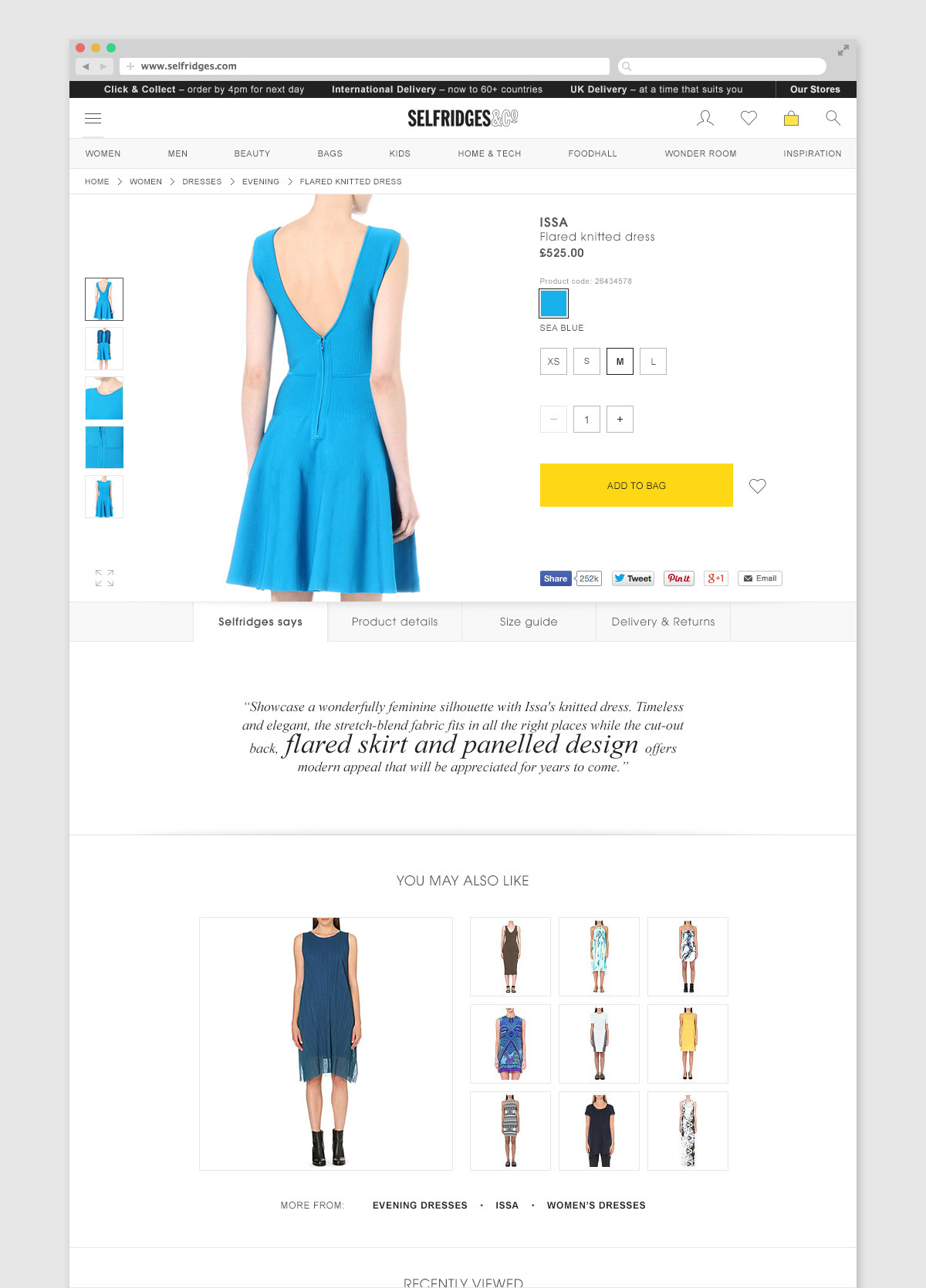
Final product page design:
After stress testing and further design refinements, this is the signed off product page. What resulted was an extremely flexible page which can accommodate products with multiple sizes /
colour ways, to those with none at all. All while maintaining the same core page concept.


Mobile first:
To ensure pixel perfect build quality, all components were measured and marked up when handed over to the development agency. As they were working remotely it was important to get the build right first time.